

If you've visited Japanese sites, you're probably used to the text looking something like this:

The font used here is called MS PGothic. It's quite an old font, and it actually uses bitmaps for smaller sizes like that one. This means there's no anti-aliasing at all, including ClearType. So Japanese text ends up looking a lot less nice than western text, especially if you've got ClearType enabled (which you probably do; it's on by default in Vista).
Windows Vista includes a brand new, much better, Japanese font, called Meiryo, which is optimized for screen reading and is fully ClearType enabled. Unfortunately, MS PGothic is still the default Japanese font in both Internet Explorer and Firefox.
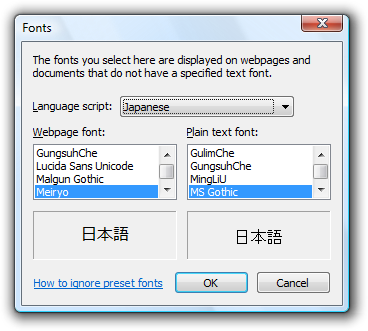
Fortunately, we can change that by doing the following:

You must do this for both Japanese and Chinese, otherwise not all characters will be displayed with the new font. Now your fonts should look something like this:

You can achieve the same effect in Firefox. The following instructions apply to Firefox 3:
Of course this only applies to sites that don't specify a font. If a webpage specifies in the HTML or CSS that it wants t use PGothic or another Japanese font, it will use that instead of your selection. In Firefox you can choose to have your choice override whatever font the page specifies; in IE, you cannot.
If you've done any programming at all, you'll probably have read a file line by line at some point. Fortunately, most libraries provide an easy way of doing that, and .Net is no exception: the TextReader.ReadLine method provides what you need. If you've used this method, you'll have written something like the following C# code.
using( StreamReader reader = File.OpenText("myfile.txt") ) { string line; while( (line = reader.ReadLine()) != null ) { // Do something with the line } }
While it does the job, personally I think it would be nicer and more semantic if we could use the foreach keyword for this. It's possible of course to use File.ReadAllLines for this purpose (we can use foreach to enumerate over the array it returns), but that reads the entire file into memory at once, so it's not a good solution if the file you want to read is big.
Fortunately, we can make it possible to do this with very little code indeed, thanks to extension methods (introduced in .Net 3.5) and the yield keyword (introduced in .Net 2.0).
public static class TextReaderExtensions { public static IEnumerable<string> EnumerateLines(this TextReader reader) { if( reader == null ) throw new ArgumentNullException("reader"); string line; while( (line = reader.ReadLine()) != null ) { yield return line; } } }
Note that the extension is defined on TextReader, so you're not limited to using it with StreamReader; you can also use it with StringReader or anything else that inherits from TextReader.
With these few lines of code, we can now use foreach to enumerate over the lines of a file:
using( StreamReader reader = File.OpenText("myfile.txt") ) { foreach( string line in reader.EnumerateLines() ) { // Do something with the line } }
While this isn't much shorter than the original, it looks much nicer in my opinion.
I am proud to announce a new utility here on Ookii.org: FormatC.
FormatC is a utility that allows you to add syntax highlighting to your C#, Visual Basic, C++, XML, HTML, Transact-SQL or PowerShell source code, so you can publish it on a web page or blog post.
Why does the world need yet another syntax highlighter? Mainly, because of none of the existing .Net based ones had the features I needed. That's right, FormatC is the utility I've been using to format source code for my own blog. So if you read my site you've already seen many examples, including this one which demonstrates one of those features I mentioned: Visual Basic XML literals. I dare say I'm one of the first to actually support that, although it does have some limitations (which are mentioned on the FormatC page). In fact, I have support for all C# 3.0 and Visual Basic 9.0 features, including Linq.
You can format your source code using the interface on my site and simply copy/paste the results into a webpage or blog post, and customize the highlighting by editing the provided style sheet (or simply keep the default). You can also download FormatC as a class library to use in your own application, or look at the source code. It's designed to be easily extensible, so you can add your own languages if you want.
If you use it, let me know what you think.
 In case you missed it (which I think is only possible if you read no blogs except mine),
Internet Explorer 8 beta 2 was released today. Beta 2 fixes some of the issues that beta 1 had and brings a lot of new stuff
to the table especially for the casual user (beta 1 really was only a developer preview, after all). It's
definitely worth checking out.
In case you missed it (which I think is only possible if you read no blogs except mine),
Internet Explorer 8 beta 2 was released today. Beta 2 fixes some of the issues that beta 1 had and brings a lot of new stuff
to the table especially for the casual user (beta 1 really was only a developer preview, after all). It's
definitely worth checking out.
Some of you may remember that my Find As You Type add-on didn't exactly work very well in beta 1. So what's the story with beta 2?
First of all: IE8 now includes functionality similar to Find As You Type! This will surprise precisely no one since the feature was originally planned for IE7 but postponed. Now with IE8 beta 2, it's finally in there. IE8's new find functionaly works pretty much the same as my FAYT add-on, so there's really not much reason to keep using FAYT.
However, for those of you that do wish to keep using FAYT (for instance for some of features that IE8's new built-in find lacks, such as customization, auto-start, and immediate search while using an IME), there is good news also: unlike with beta 1, Find As You Type works fine with IE8 beta 2. The only thing that appears broken is that if you press CTRL-F when the focus is on the browser chrome (e.g. the address bar or search box), the FAYT toolbar does not open, instead IE's own find opens. If you press CTRL-F while a page has focus, the FAYT toolbar will open just like it does in IE7. I suspect this has something to do with the modified process model that IE8 uses for tabs.
Please let me know your experiences with FAYT and IE8, if you have any.
My good friend Christian Liensberger is giving away two MSDN Premium with Visual Studio Team System subscriptions, worth nearly $11,000! To be eligable you need to create a short screencast about a Microsoft technology, e.g. "how to get started with Silverlight 2". The competition runs from July 1st until July 31st. I will be helping with the judging.
See Christian's blog for full details.